Revolutionizing AI Chat Interfaces: Design Solutions to Enhance Usability

By Luke Wroblewski, April 6, 2025
In today’s digital landscape, almost every app, including this very website, has integrated a chat interface, making communication feel more intuitive and engaging. With the rise of powerful AI models, open-ended user interfaces (UIs) have become a popular choice, allowing for a wide range of applications and user interactions. However, alongside their versatility, these interfaces are not without their challenges. In this article, I will delve into some design strategies aimed at addressing one of the most significant issues that users encounter: usability in AI chatbot interfaces.
To clarify, I am not opposed to open-ended interfaces. While they present the common dilemma known as the “blank slate” problem—where users often wonder what actions they can take or should take—these UIs also provide a flexible platform for users to express their intentions, assuming they know what they want. Thus, the real issue lies somewhere deeper.
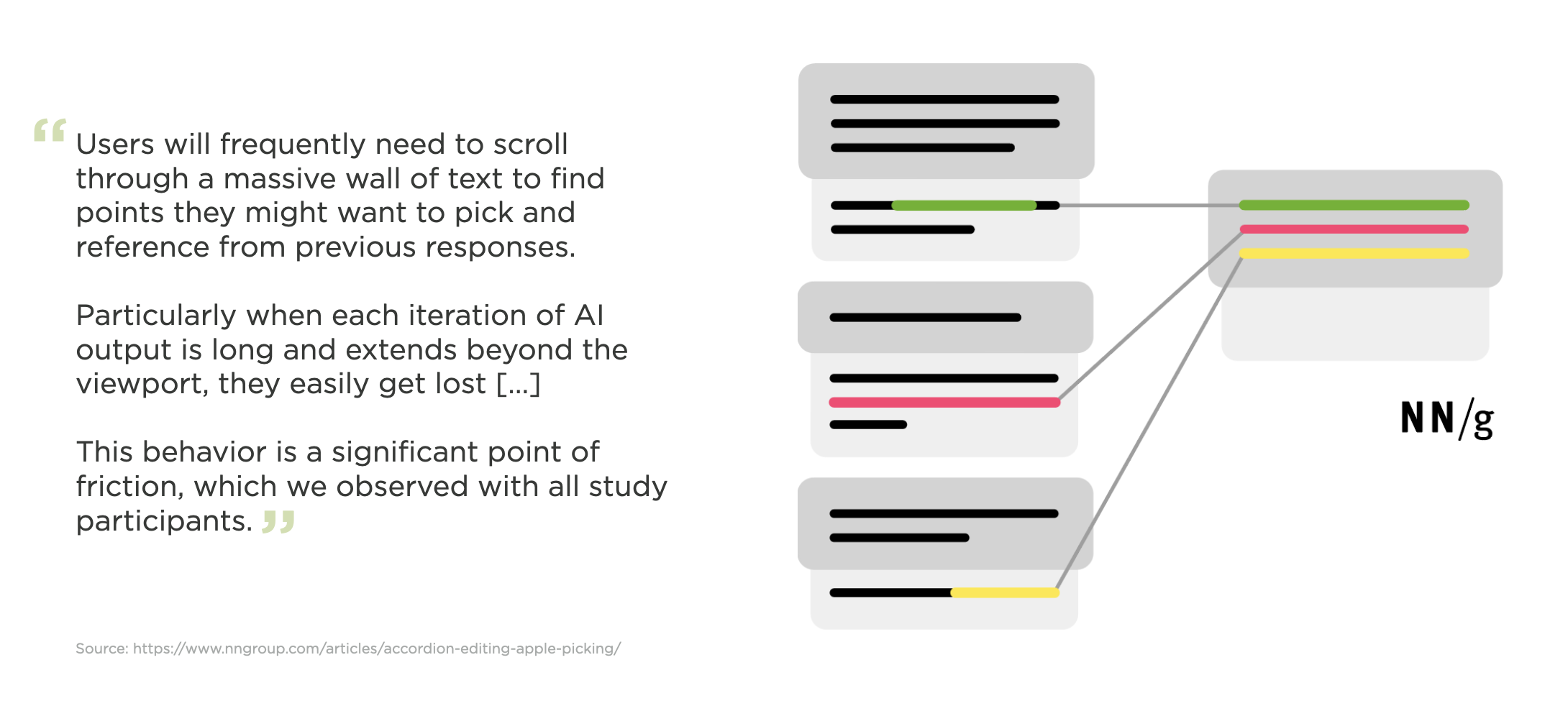
The Nielsen/Norman Group, in their insightful article on Early Generative-AI User Behaviors, highlighted several usability problems inherent in AI chatbot interfaces, many of which stem from the observation that “users get lost when scrolling” through streams of replies. This challenge becomes particularly prominent when AI models deliver lengthy outputs, a scenario many are prone to.
To tackle these concerns in the Ask LukeW feature on this site, where users can post relatively short questions and receive detailed, long-form answers, I employed an expand-and-collapse design pattern. This approach markedly differs from the more traditional chat UI, and its effectiveness is evident in how it enhances user engagement.
In the Ask LukeW interface, previous question-and-answer pairs are collapsed into uniform sizes, facilitating a focused viewing experience. This design allows users to easily sift through content and pinpoint relevant messages when necessary. If a user wishes to delve deeper into an earlier question and its corresponding answer, a simple tap expands the content, causing other messages to collapse automatically, thus streamlining the interaction.
Taking this concept further, we developed the interface for Bench, an AI-powered workspace tailored for knowledge work. Unlike Ask LukeW, Bench encompasses a variety of tools designed to assist users in accomplishing their tasks—ranging from search and data science to fact-checking and memory retention.
Each tool in Bench generates a substantial amount of output, which is organized within its own separate interface panel on the right side of the screen. This panel is not only dedicated to displaying the results but is also editable, allowing users to refine outputs manually if they wish to make slight modifications.
As users engage with different tools or initiate new tasks, the outputs generated appear sequentially on the right. Meanwhile, the tool responsible for the output remains visible in the timeline on the left with a direct link to what it produced. This dual-layout system enables users to navigate effortlessly back to previous outputs.
However, a pressing question arises: when multiple outputs are produced, do we not face the same challenge of scrolling through a lengthy list to locate the desired information? To mitigate this issue, we implemented a collapse timeline feature in Bench, thanks to insights from our team member, Amelia. By hovering over any reply, users will notice a small “condense this” icon appearing on the timeline.
By selecting this icon, users can collapse the timeline into a streamlined list of tools, complete with links to their respective outputs. This feature significantly eases the process of locating and accessing generated content in Bench.
Yet, even if the timeline is collapsed, users still need to scroll to find what they need, albeit less frequently. To further enhance usability, we introduced a home page for each session within Bench.
When a user closes any output in the right-side panel, a summary appears, displaying the title of the session, all the files utilized, and a comprehensive list of outputs created during that session. This list can be sorted either by the time of output generation or by the tool that produced it. Selecting an output opens it, while choosing the corresponding tool directs the user to the point in the timeline where that output was created.
While I have attempted to illustrate these features with images, experiencing them firsthand is far more enlightening. If you are interested in exploring these innovative interface solutions in Bench, I invite you to join our private preview.